
Hướng Dẫn Tạo Các Cờ Trạng Thái Custom Trong Teamcenter: Từ A đến Z
Chào mừng bạn đến với bài viết hướng dẫn tạo cờ trạng thái custom trong Teamcenter, một công cụ không thể thiếu giúp bạn đánh giá khả năng sử dụng của các bản sửa đổi một cách trực quan. Bạn có muốn biến việc quản lý sản phẩm của mình trở nên chuyên nghiệp hơn không? Hãy theo dõi 10 bước chi tiết dưới đây để thực hiện điều đó!

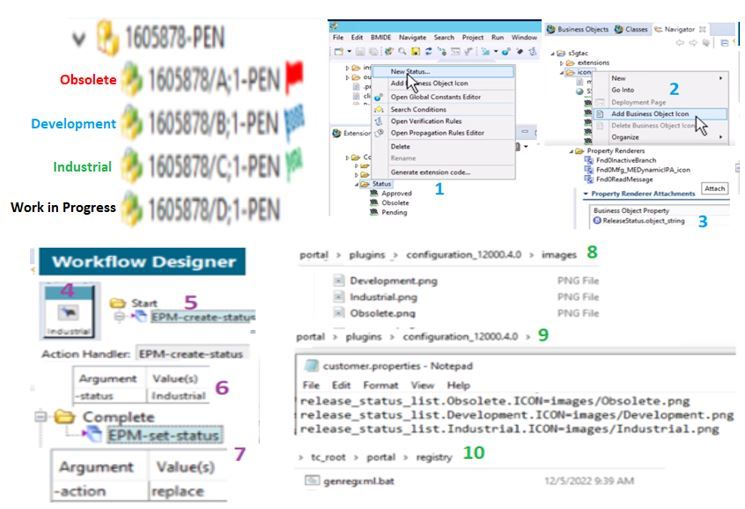
- Bước Đầu Tiên – Thêm Trạng Thái Trong BMIDE: Đầu tiên, bạn cần thêm một trạng thái mới trong BMIDE. Đây là bước quan trọng để khởi tạo cờ trạng thái của bạn.
- Tạo Hình Ảnh Đại Diện: Một hình ảnh đại diện sẽ giúp cờ trạng thái của bạn dễ nhận biết hơn. Hãy thêm biểu tượng này vào hệ thống của bạn.
- Cài Đặt Hiển Thị Thuộc Tính: Định nghĩa cách thức hiển thị thuộc tính trong BMIDE để đảm bảo thông tin cần thiết được trình bày một cách rõ ràng.
- Trong Workflow Designer, Cấu Hình Nhiệm Vụ Trạng Thái: Để các cờ trạng thái hoạt động, bạn cần thiết lập các nhiệm vụ trạng thái trong Workflow Designer.
- Thêm Handlers Với Đối Số Tương ứng: Các handlers là các tác nhân xử lý nhiệm vụ tự động, vì vậy bạn cần thêm chúng cùng với đối số cần thiết.
- Lập Trình Handlers: Lập trình các handlers để chúng thực hiện các tác vụ theo đúng mục đích của bạn.
- Kiểm Tra Handlers: Đảm bảo rằng các handlers bạn vừa thêm vào hoạt động chính xác.
- Thực Hiện Các Thay Đổi Trên Rich Client: Cập nhật hình ảnh mong muốn vào các thư mục của Rich Client.
- Cập Nhật Tập Tin Properties: Cập nhật tập tin properties để phản ánh các thay đổi bạn đã thực hiện.
- Tái Tạo Registry: Cuối cùng, bạn cần tái tạo registry để ứng dụng nhận diện và cập nhật những thay đổi của bạn.
Kết thúc:
Bây giờ bạn đã hiểu rõ về quy trình tạo cờ trạng thái custom trong Teamcenter. Nhưng đừng quên một chi tiết quan trọng: kích thước đồ họa. Câu hỏi đặt ra là: “Kích thước đồ họa nên là bao nhiêu?”. Đối với câu hỏi này, kích thước đồ họa khuyến nghị là 16×16 pixels để đảm bảo tối ưu hiển thị trên giao diện người dùng. Nhưng đừng ngần ngại thử nghiệm với các kích thước khác để phù hợp nhất với thiết kế của bạn!

Don’t hesitate to contact Thanh for advice on automation solutions for CAD / CAM / CAE / PLM / ERP / IT systems exclusively for SMEs.
Luu Phan Thanh (Tyler) Solutions Consultant at PLM Ecosystem Mobile +84 976 099 099
Web www.plmes.io Email tyler.luu@plmes.io
